This time of year it’s hard not to notice the creepy factor in the lyrics to the song “Santa Claus Is Coming To Town.” “He sees you when you’re sleeping. He knows when you’re awake…” No matter how much you like Santa, that level of attention is probably a bit much. User experience teams don’t go that far, but we do have tools in place to observe a user’s activity while they’re active in our applications. Just like how Santa keeping an eye on you is actually a good thing (you might get extra presents), UX teams monitor users so that product improvements can be made without ever interrupting them. It’s also the best way to make sure we’re not getting biased or rehearsed feedback — people often try to be polite when I interview them one-on-one, but online behavior doesn’t lie.
I’m never afraid to hear criticism from a user who is willing to share. I think every user experience team would agree that negative feedback is every bit as useful as positive, because negative feedback gives my team the opportunity to consider a change and correct the situation for good. Hopefully that change also prevents any other users from experiencing the same frustration points. What actually terrifies me is that some users will log in once, and for whatever reason, decide that our product just won’t do for them. The worst-case scenario for a product team is a silent user who ultimately leaves the system dissatisfied, never to return again.
Learn About Our New Ads and Leads Program - TRIBUS Engage
Here’s where monitoring tools come in
A user monitoring tool is anything that can be integrated with your product and deliver analytics. Usually the tool would provide you with a script that you can load in the <head> tag of your application, and that’s all it takes for the monitoring to begin!
Now you can track who visits, how frequently, from what type of device and what actually goes on while they’re using your app. These tools also create visuals, so you can run reports later.
Learn About Our New Ads and Leads Program - TRIBUS Engage
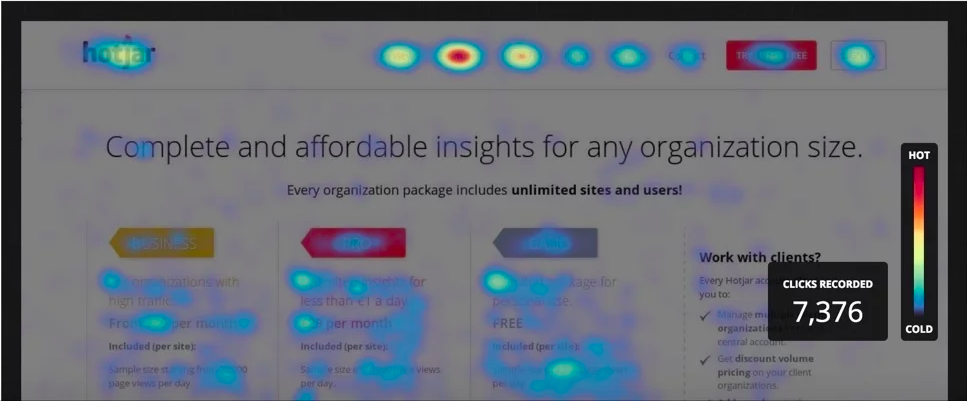
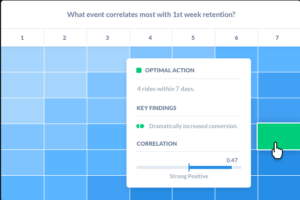
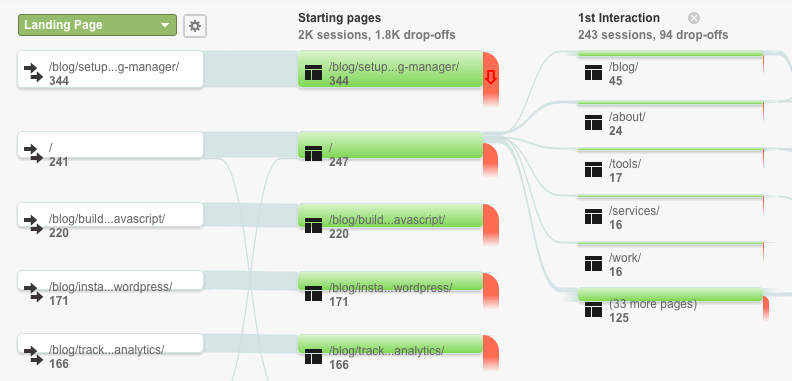
Above, left to right: Hotjar’s Click Heatmap feature, Mixpanel’s Engagement feature and Google Analytics’ Behavior Flow feature
There are hundreds of options available and I do have my favorites, but I also like to see what other companies are doing. Thanks to the powers of social media and a poll from a Product Managers page I follow, I no longer have to wonder. Here’s how the most popular user monitoring tools were ranked.

Mixpanel won by a landslide with 107 votes — even beating the behemoth, Google. I’ve had an account for some time, but figured I need to dig in deeper since social proof has obviously told me to. Here’s what I liked most about Mixpanel:
- It’s simple to integrate into your application (script in the header)
- The graphs are informative and they provide many useful reporting filters
- You can see who’s engaged and also where you’re losing users — similar to Google Analytics’ Behavior Flow, but you will need to define the specific “events” you’d like to track
- You can send messages to your users and run A/B tests, which could eliminate the need to use other platforms for those features
Even though I like many features within Mixpanel, our team will keep our multi-platform approach, because there are just some things that I believe Hotjar and Google Analytics do better. Another thing to consider is that our application is a responsive website rather than a native mobile app, which would surely affect how monitoring tools stack up.
Learn About Our New Ads and Leads Program - TRIBUS Engage
Solving the puzzle
Of course, when monitoring users like this, we don’t get the opportunity to actually speak to them, so we’re forced to make some assumptions. Monitoring tools give us insight so that we can work backwards from what users are doing to find out their why.
Just like snowflakes, every person is unique – their needs, motivation, technical expertise, familiarity with our product, available time, and so on. It’s impractical to think that we can solve everything for every user, so what I look for are trends – where are many users who demonstrate very similar behaviors and patterns? We want to build solutions for common patterns that end in a undesirable result.
Prioritizing changes
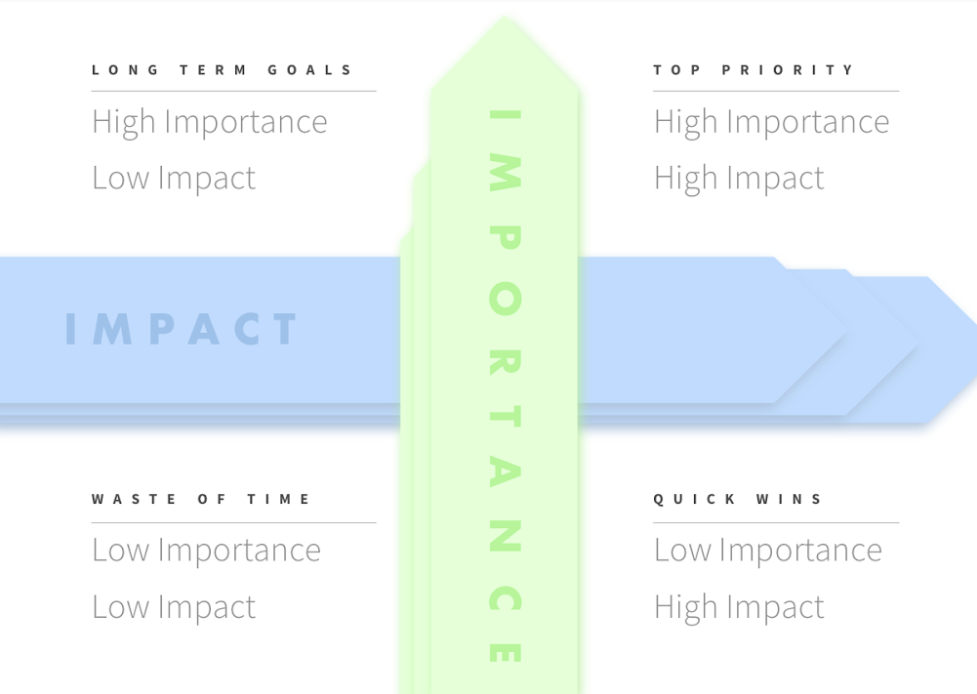
Now that you’ve defined where changes need to be made, it’s time to actually get the work done. When you are a champion for your users the way that our Concierge Support team is, it’s tempting to want to call every single change a high-priority item. I force myself to take a step back, and weigh the importance of the change (we rely on user feedback for this) with its potential impact (only a single brokerage, only users with a certain role, only users in a certain region, or possibly all users).
When I’m creating a roadmap, I’ll draw the chart below on a big whiteboard and mark dots to represent each change. That allows me to commit to things on the right side of the chart right away, forget about the things in the bottom left (at least for now), and continue to consider the rest for our longer-term agenda.